I'm beginning the slow process of turning this blog into a digital garden, and on the whole, I'm working on cleaning up the digital messes that have been accumulating for decades.
Over the past year, I spent time almost every day going through my Plex library and my drives which contain nearly every saved file since I've used a computer and deciding what to do with them.
This process has had many fits and starts, which feels correct. In my day job, I don't get many "fits and starts" because I'm being paid to understand a task and deliver it. Pruning a digital garden gives me a chance to be a rookie again, where I can take steps in a direction and learn from my mistakes.
I figured it might be interesting to the IndieWeb to see some ways I'm pruning and using AI to seriously help me.
Previewing Winamp Skins
I have a handful of .wsz files on my drives, and at first glance, I could not remember what a .wsz file even did.
I asked Claude and it helpfully told me that they were Winamp skin files, which were essentially .zip files with a different extension, so I was able to dig around inside to see what they were.
Winamp skins contained a handful of .bmp files that used image spriting, a technique commonly used by devs to optimize memory usage. It's clever, but clever things are often inscrutable twenty years later.
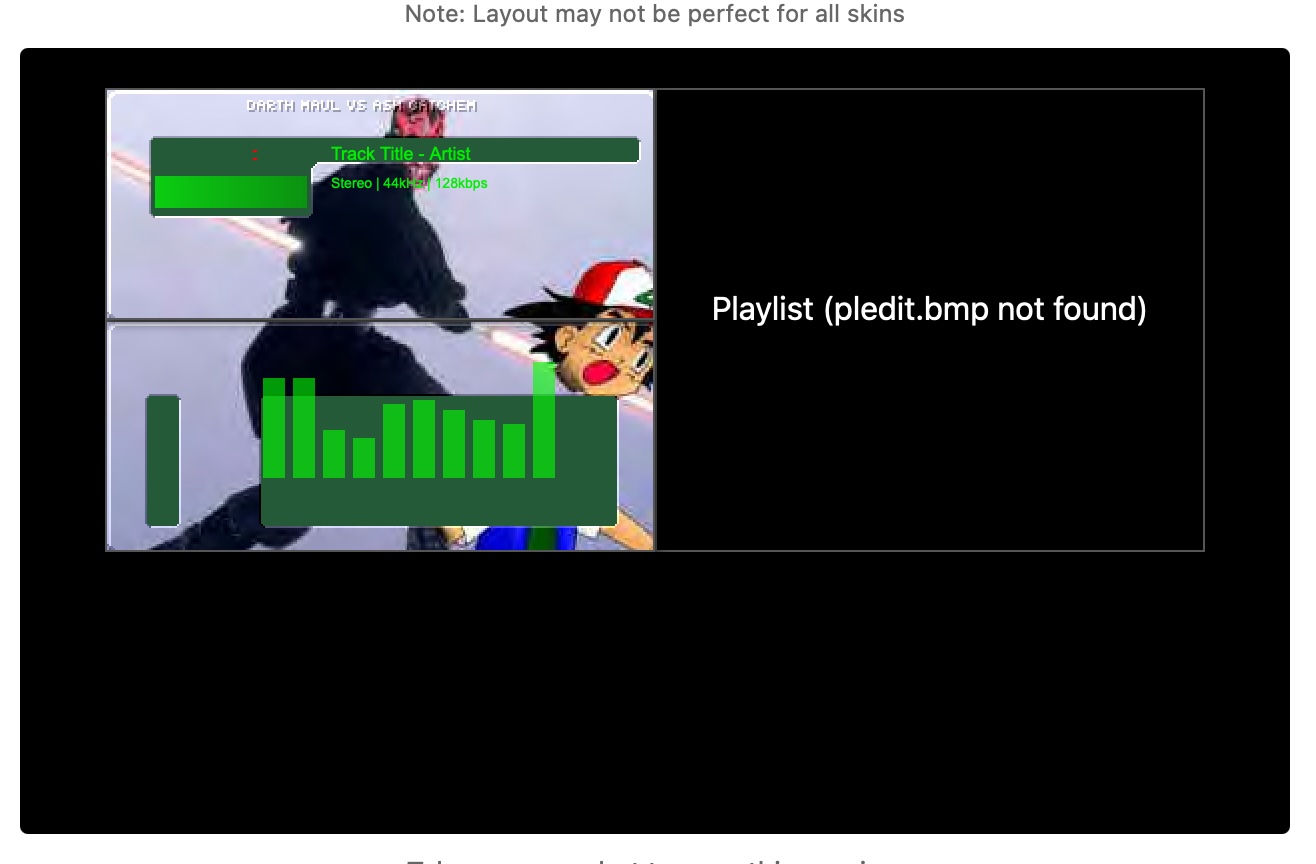
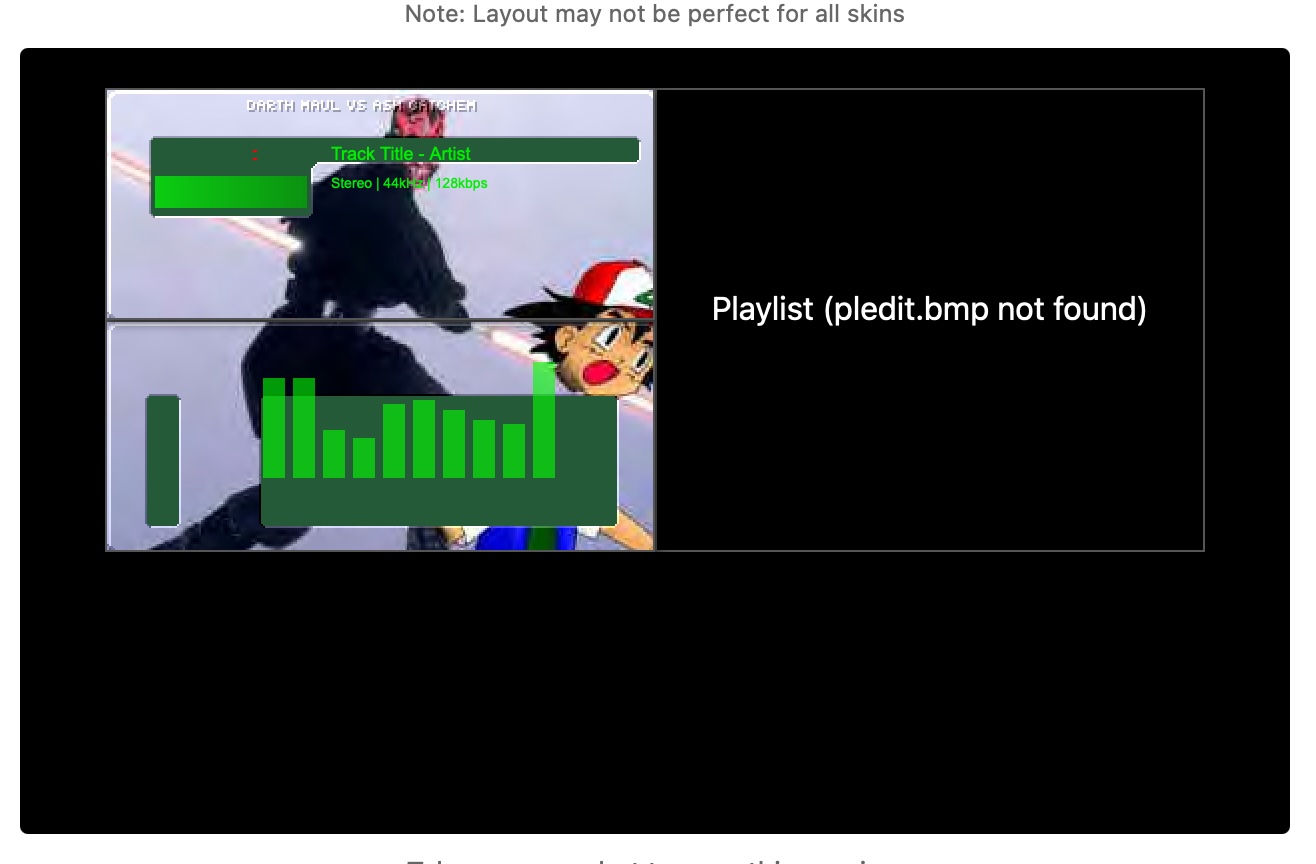
So at first, I went to Claude and asked it to write me an app that took in a .wsz file and showed me what the overall theme looked like. Honestly? Not completely terrible results here for 3 minutes of vibe coding1:

It turned out that the themes I had on my machine were already represented in the Winamp Skin Museum, so thank god "Darth Maul vs. Ash Ketchem" is still being appreciated here in 2025.
Tagging moods for my favorite albums
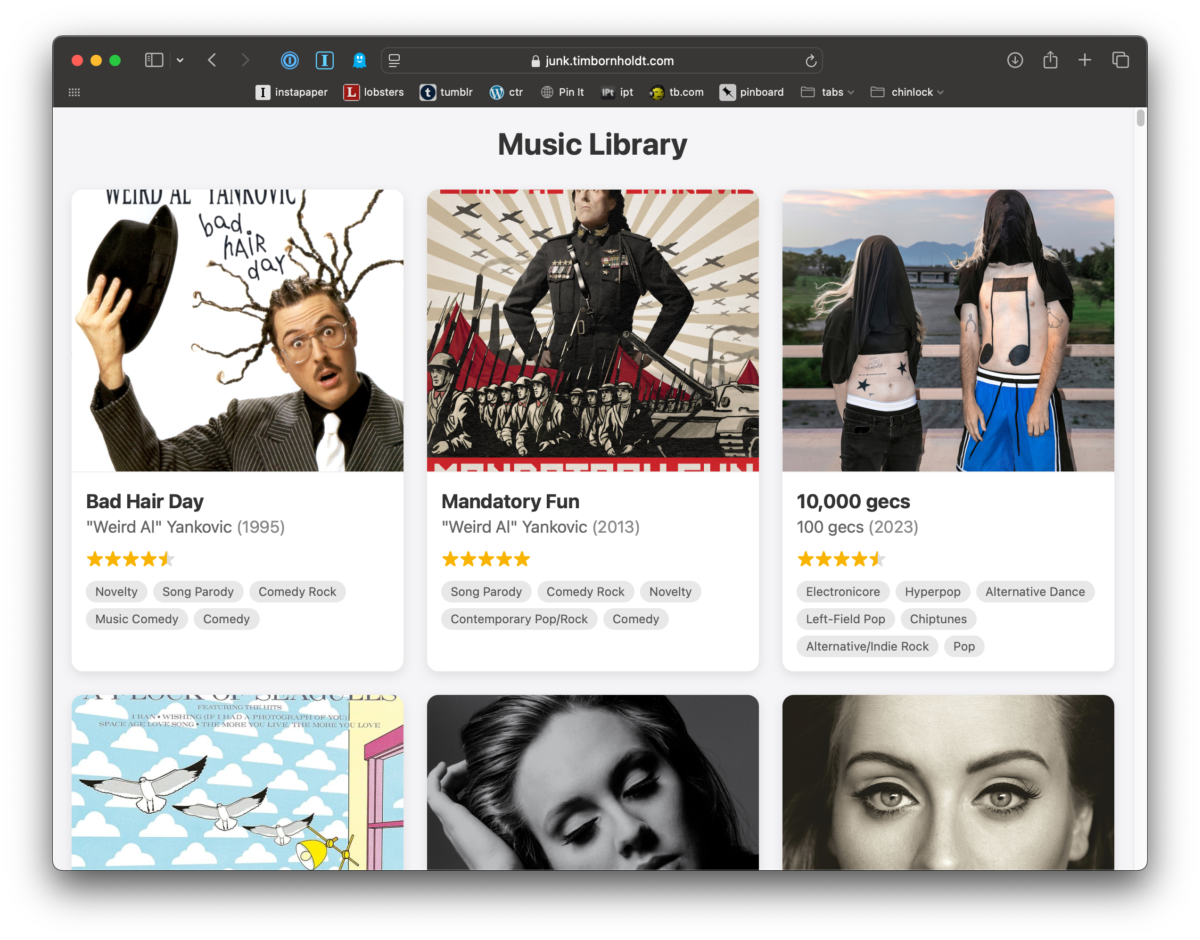
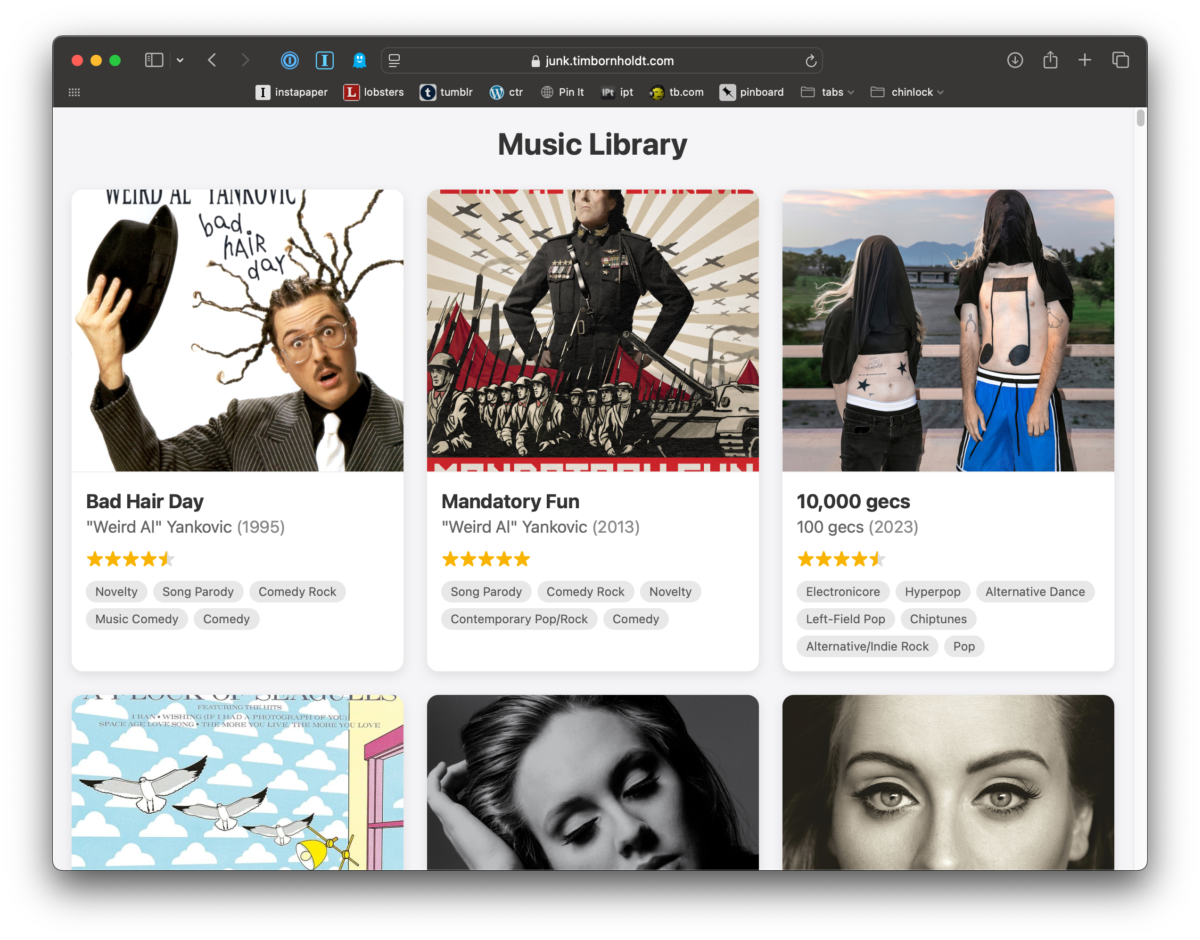
I've been working on a way to display my music library on my site, and the basic layout I've been vibe coding for the past few days is here:

You can see the live version of it here. It's kinda neat.
But as you can see on the screenshot, I show a list of an album's genres and styles and moods.
I am not extremely picky about these, but many of them are missing from services like MusicBrainz, so I decided to use Claude and ChatGPT to help me fill in the blanks.
I've got another 30 or so to go, but the page looks a lot better with something in there. I think I'll use this layout to help me consolidate or improve the tags later, which I guess makes it a win for having this layout in the first place.
Another improvement I'd like to make to this is being able to browse by mood. I'd love to have an interface where I am prompted about my general feeling at the moment and have it surface albums to complement that vibe.